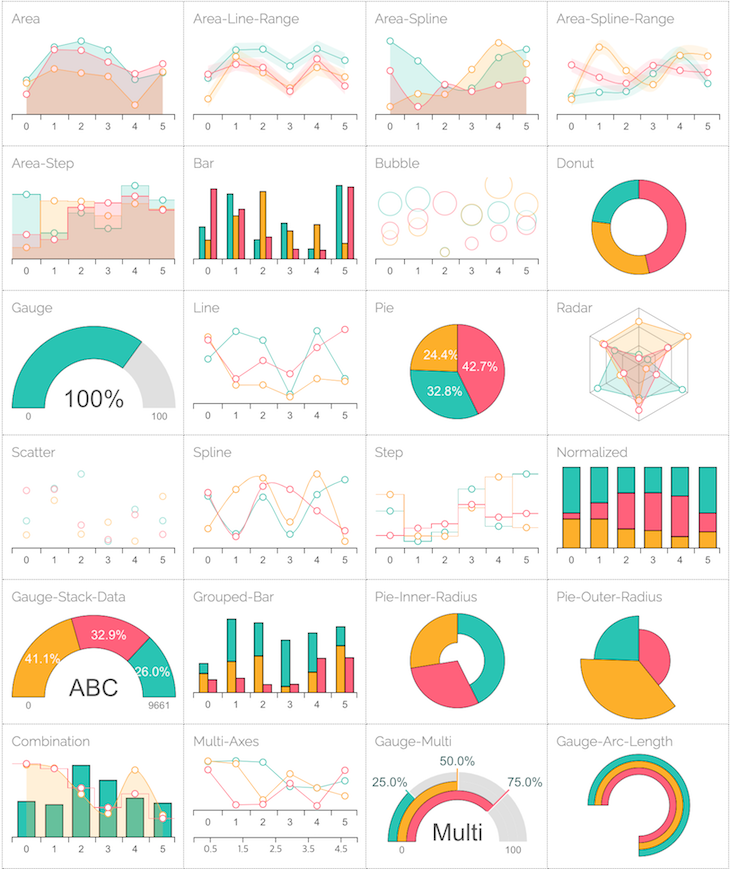
Chart.js Define Height Finest Magnificent
chart.js define height. But what’s the difference between the two methods you tried?. Chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the.

chart.js define height There are many ways to specify the canvas’ height and width. Chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the. By default, charts created with chart.js are responsive and will adjust their dimensions to fit the available space on the page.












To Make This Work Correctly You Must Remove The Embedded (And Unnecessary) Style=Display:
I want to draw a horizontal bar chart with chart.js but it keeps scaling the chart instead of using the height i assign the canvas form the. But what’s the difference between the two methods you tried?. The simplest and most straightforward approach to setting the dimensions of your chart.js charts is through.
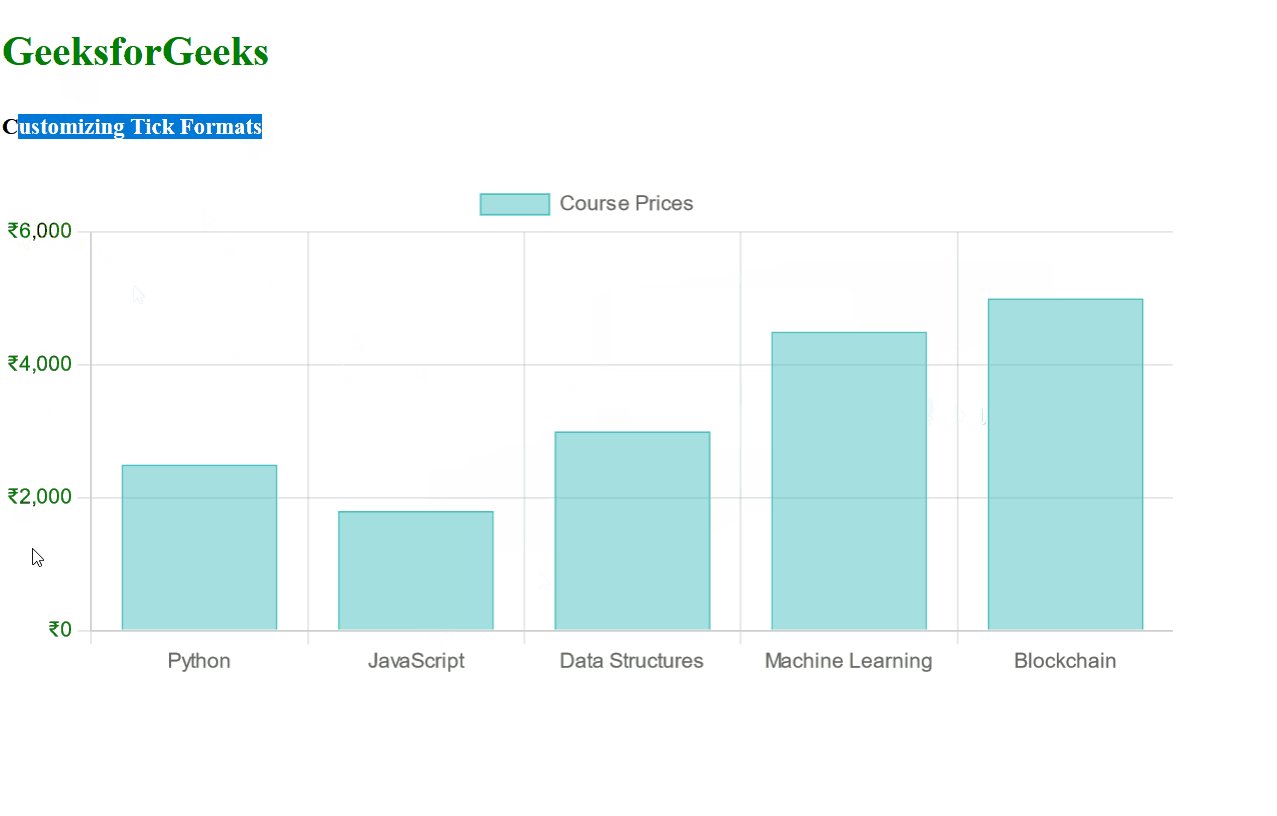
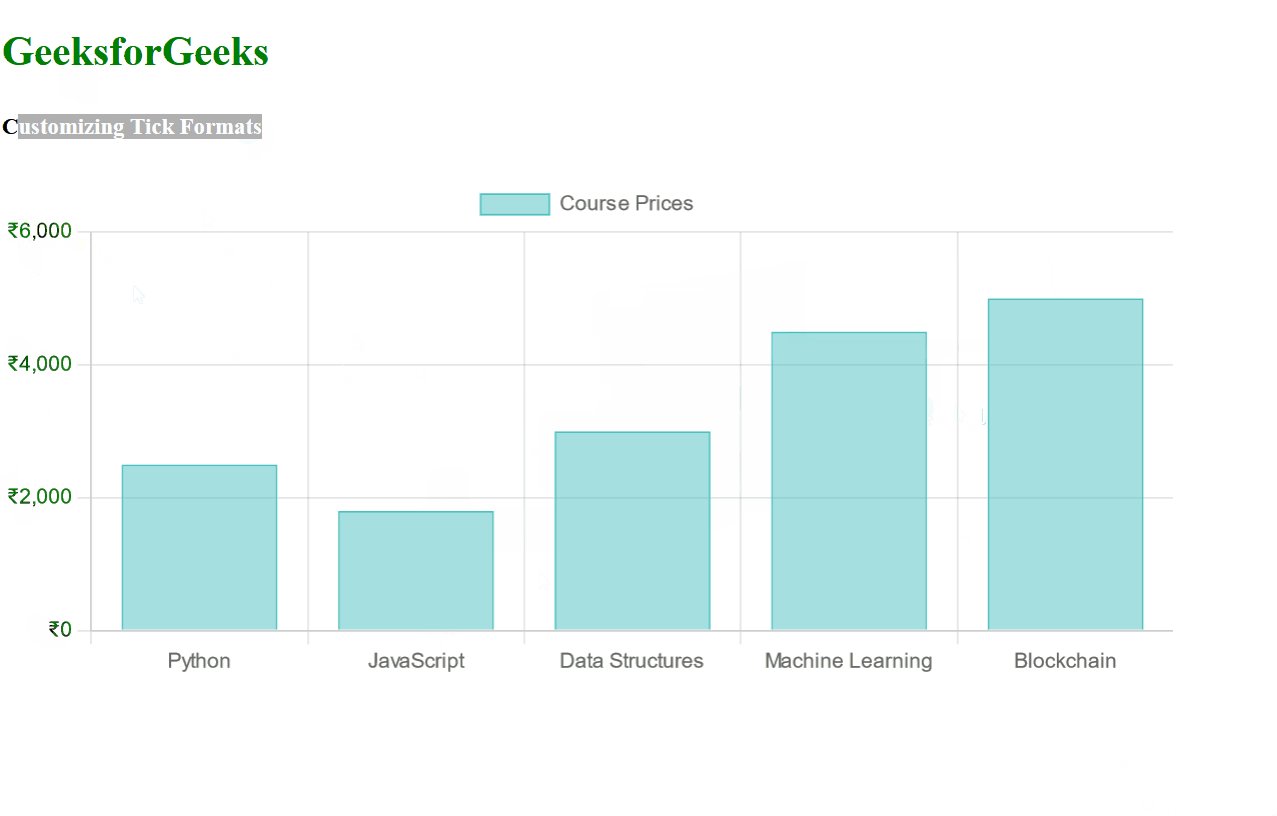
There Are Many Ways To Specify The Canvas’ Height And Width.
Follow this guide to get familiar with all major concepts of chart.js: We can use.resize (width, height) method to resize our chart by invoking it using the two parameters as height and the width. Chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the.
Block Instead Define A Class For.
However, if you need to manually resize a. By default, charts created with chart.js are responsive and will adjust their dimensions to fit the available space on the page. Chart types and elements, datasets, customization, plugins,.
Leave a Reply