Chart Js Chart Height Modern Present Updated
chart js chart height. I want to draw a horizontal bar chart with chart.js but it keeps scaling the chart instead of using the height i assign the canvas form the. Follow this guide to get familiar with all major concepts of chart.js:

chart js chart height The simplest and most straightforward approach to setting the dimensions of your chart.js charts is through. To change the chart height in chart.js, you can make use of the options parameter while initializing the chart. I want to draw a horizontal bar chart with chart.js but it keeps scaling the chart instead of using the height i assign the canvas form the.












Chart.js Provides A Few Options To Enable Responsiveness And Control The Resize Behavior Of Charts By Detecting When The.
To change the chart height in chart.js, you can make use of the options parameter while initializing the chart. The simplest and most straightforward approach to setting the dimensions of your chart.js charts is through. We can use.resize (width, height) method to resize our chart by invoking it using the two parameters as height and the width.
I Want To Draw A Horizontal Bar Chart With Chart.js But It Keeps Scaling The Chart Instead Of Using The Height I Assign The Canvas Form The.
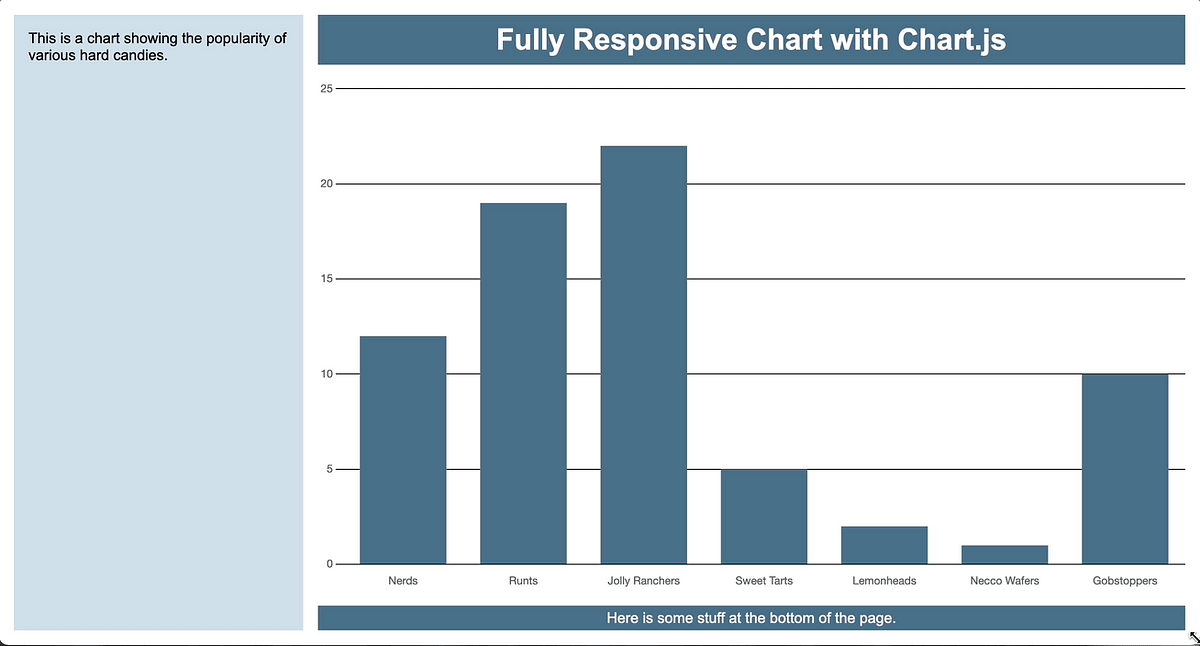
In this approach, we are using the responsive and maintainaspectratio properties in chart.js to make sure the chart adjusts to different screen sizes while preserving its aspect. Follow this guide to get familiar with all major concepts of chart.js: By default, charts created with chart.js are responsive and will adjust their dimensions to fit the available space on the.
Leave a Reply