Bar Chart Example Chartjs Innovative Outstanding Superior
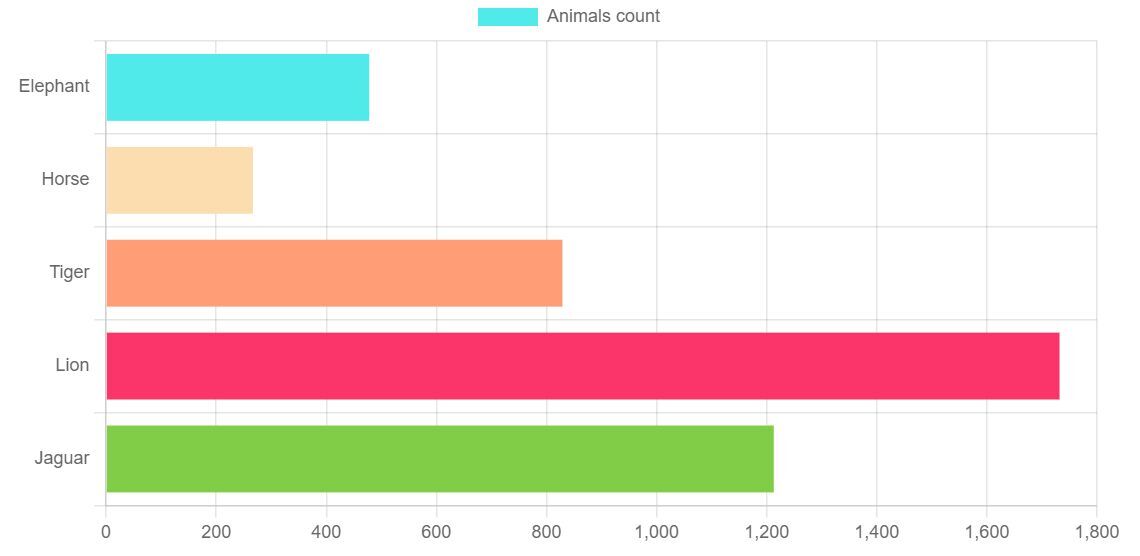
bar chart example chartjs. The length of each bar corresponds to the value it represents, making it easy to compare several groupings. Function colorize (opaque) { return (ctx) => { const v = ctx.parsed.y;

bar chart example chartjs You can navigate through the samples via the sidebar. It is one of the simplest visualization libraries for javascript, and. The length of each bar corresponds to the value it represents, making it easy to compare several groupings.












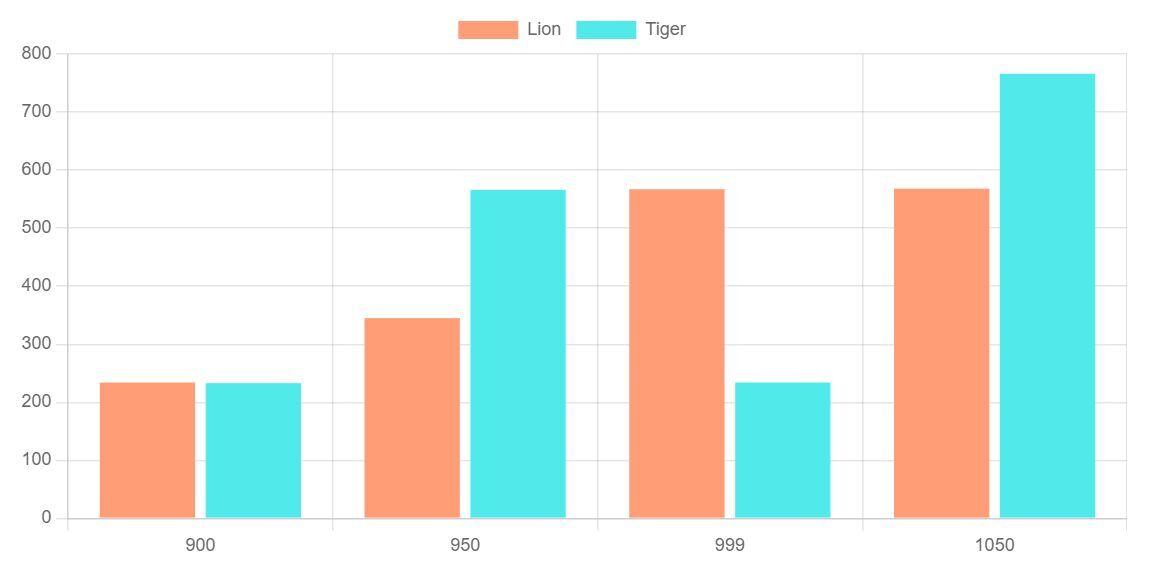
A Stacked Bar Chart Is A Series Of Columns Or Bars Stacked On.
You can navigate through the samples via the sidebar. Function colorize (opaque) { return (ctx) => { const v = ctx.parsed.y; It is one of the simplest visualization libraries for javascript, and.
Alternatively, You Can Run Them Locally.
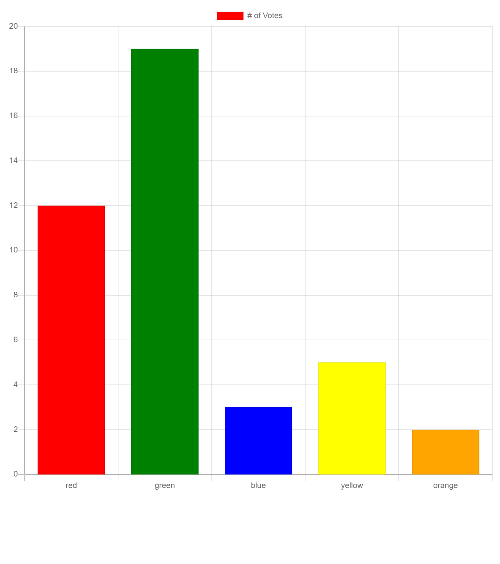
In this article, we will learn to implement a few stacked bar charts using javascript chart js plugin. In chart.js, you can create stacked bar charts by grouping and stacking datasets, making it easier to analyze the total and individual contributions of each category. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly.
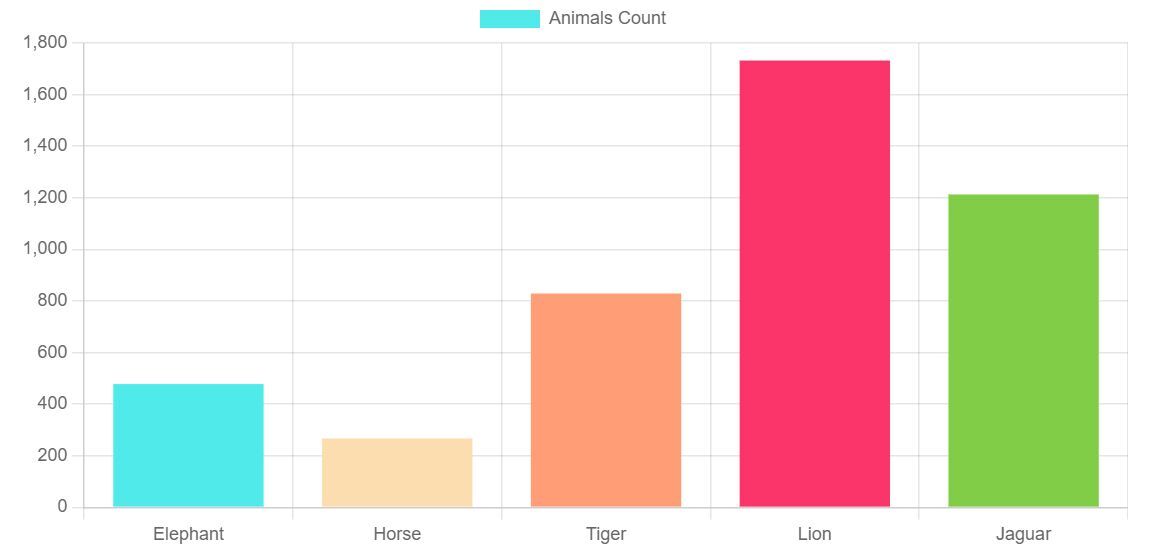
The Length Of Each Bar Corresponds To The Value It Represents, Making It Easy To Compare Several Groupings.
Chart.js bar chart is a graph that uses rectangular bars to show data. Demo selecting bar color based on the bar's y value.
Leave a Reply